Le design mobile-first est devenu une tendance de plus en plus populaire dans l’industrie du webdesign ces dernières années. Il s’agit d’une approche de conception de site web qui consiste à prioriser la version mobile de votre site web par rapport à la version desktop.
Il y a plusieurs raisons pour lesquelles le design mobile-first est devenu important aujourd’hui :
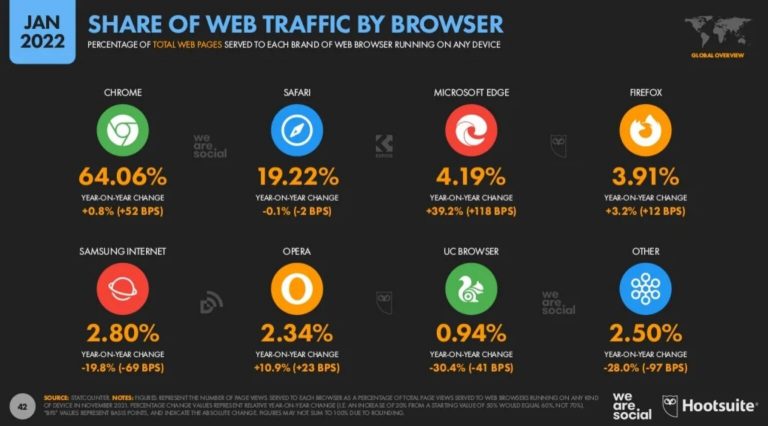
- Le nombre d’utilisateurs de smartphones pour accéder à internet est en constante augmentation. Selon les statistiques, il est estimé que plus de la moitié des utilisateurs d’Internet dans le monde accèdent à Internet via des appareils mobiles, il est donc important de s’assurer que le site web est optimisé pour ces utilisateurs.


- Le design mobile-first permet de se concentrer sur les éléments les plus importants du site web, en éliminant les éléments inutiles qui ne sont pas nécessaires sur les petits écrans, cela permet de conserver une expérience utilisateur agréable et fluide.
- Les sites web conçus en utilisant une approche mobile-first sont généralement plus rapides et plus performants sur les appareils mobiles, ce qui est important pour le référencement et l’expérience utilisateur.
Il y a plusieurs webdesigners qui préconisent l’utilisation d’une approche de design mobile-first, notamment Luke Wroblewski, Brad Frost et Karen McGrane. Ces designers web et experts en la matière ont contribué à la promotion de cette approche en écrivant des livres et en donnant des conférences sur le sujet.
- Luke Wroblewski est un designer et conférencier international qui est connu pour sa promotion de l’approche mobile-first. Il a écrit plusieurs livres sur le sujet, notamment « Mobile First » et « Web Form Design: Filling in the Blanks ».
- Brad Frost est un designer web et conférencier qui est également connu pour sa promotion de l’approche mobile-first. Il a écrit un livre sur le sujet « Atomic Design ».
- Karen McGrane est une designer web et conférencière qui préconise l’utilisation de l’approche mobile-first pour améliorer l’expérience utilisateur des sites web. Elle a écrit un livre sur le sujet « Going Responsive ».
Ces livres ont été des références pour les professionnels du webdesign et ont contribué à la promotion de cette approche dans l’industrie. Il est important de noter qu’il existe de nombreux autres livres et ressources sur le sujet, ces exemples donnés sont seulement pour vous donner une idée des livres écrits sur le design mobile-first par des experts reconnus dans le domaine.
En conclusion, le design mobile-first est devenu une tendance de plus en plus populaire dans l’industrie du webdesign ces dernières années. Il s’agit d’une approche de conception de site web qui consiste à prioriser la version mobile de votre site web par rapport à la version desktop. Il y a plusieurs raisons pour lesquelles cette approche est importante aujourd’hui, notamment pour s’adapter à l’augmentation croissante des utilisateurs d’Internet sur des appareils mobiles, pour améliorer l’expérience utilisateur et la performance, et pour respecter les normes de l’industrie.